Codeigest Guide
Learn how to use Codeigest to process and view your project files
Codeigest processes all files locally in your browser. This ensures your data and code remain private.
All data processing occurs directly in your browser - files are not uploaded to any server
File content remains on your device at all times
User preferences are stored only in your browser's local storage
No analytics or tracking mechanisms are implemented
Getting Started
Codeigest is a tool for managing, viewing, and extracting content from your project files. It helps you compile code across multiple files for documentation or AI assistance.
File Upload
Drag & drop folders or select files to process your project.
Folder Structure
Maintain your project organization with the folder tree view.
File Search
Find files by name using the search function.
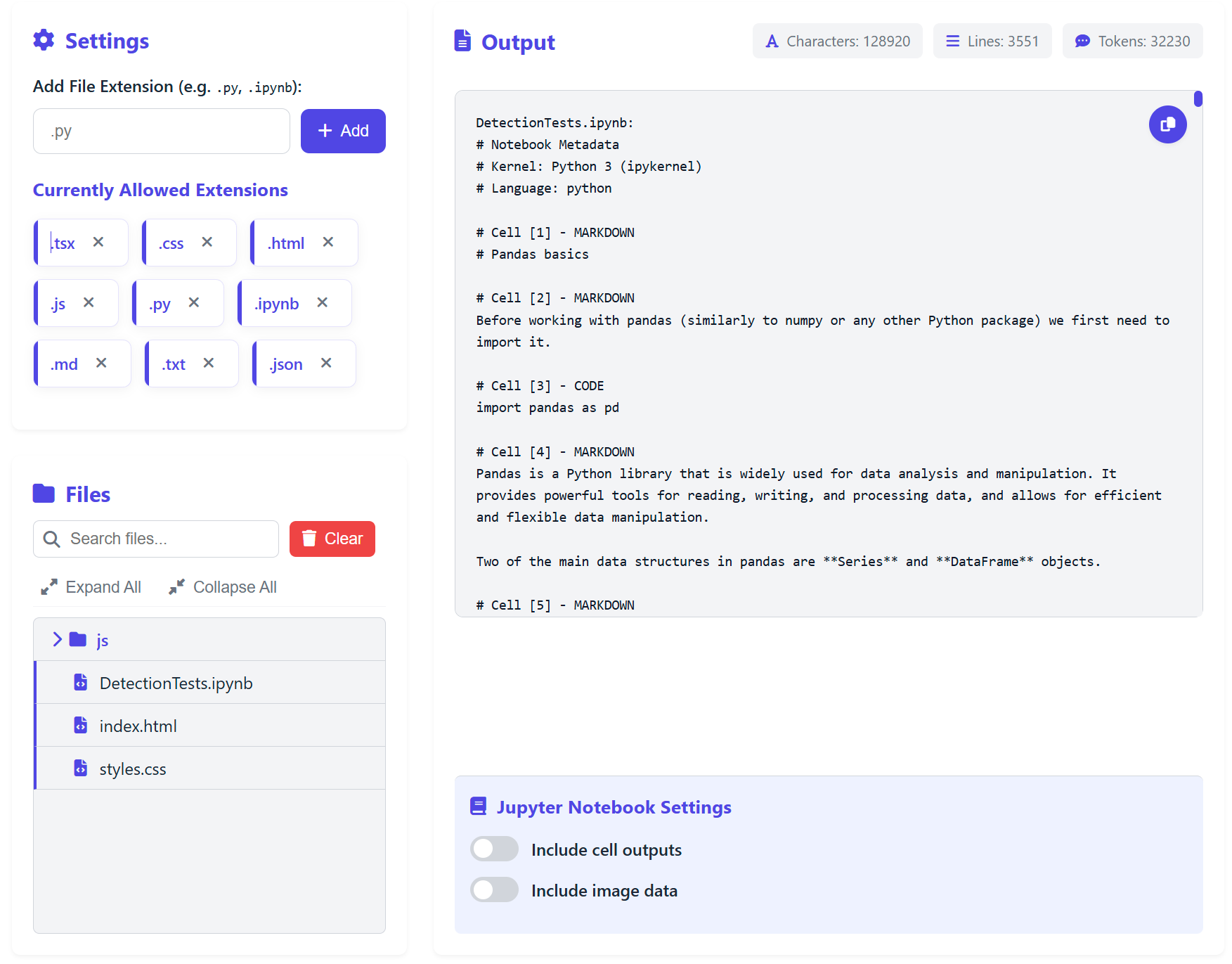
Content Metrics
Track character count, line count, and token usage for your files.

Basic Workflow
Follow these steps to use Codeigest:
Upload Files
Drag and drop files or folders into the upload area, or click the "Select Files" button to choose them manually.
Manage Extensions
Add or remove file extensions to filter which files are included in the output. By default, Codeigest supports common code file types.
Navigate Files
Use the file explorer to browse through your uploaded files. Click on a file to preview its contents.
View Output
The right panel displays the combined content of processed files. Use the copy button to copy the output.
Features
File Extensions
Add file extensions to include additional file types in processing.
Notebook Support
Process .ipynb files with options to include or exclude outputs and images.
Dark Mode
Switch between light and dark themes for comfortable viewing.
Dynamic Content Updates
See changes instantly when adding or removing extensions, with automatic re-processing of relevant files.